We are happy to announce that our document editor finally supports conditional formatting and expression language that allows to modify component style and display value depending on the attribute values. NB! New features are available for Editor the White (v2), if you are still using Editor the Gray (v1) then you can change your editor version from My Account settings.
Conditional formatting
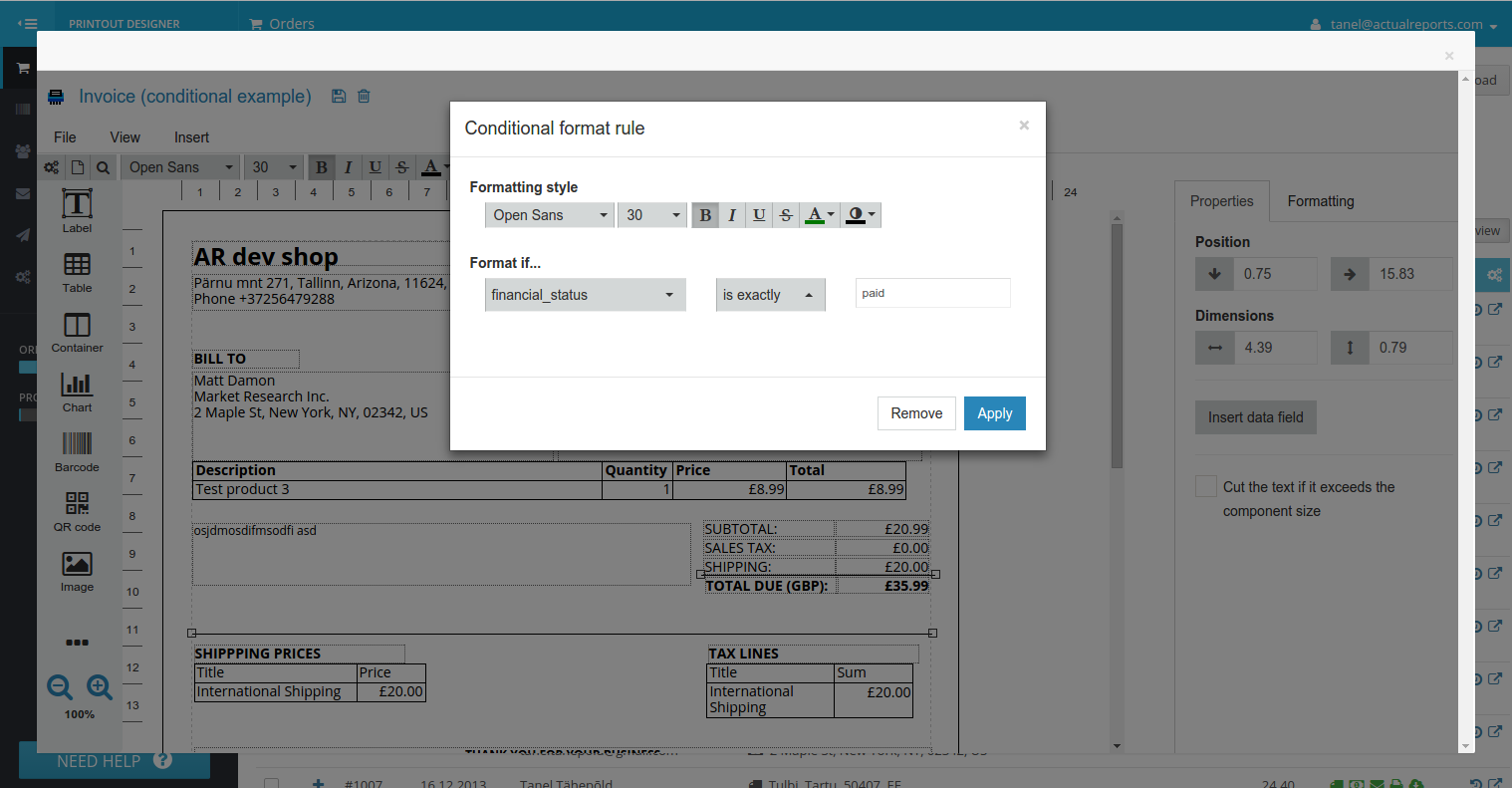
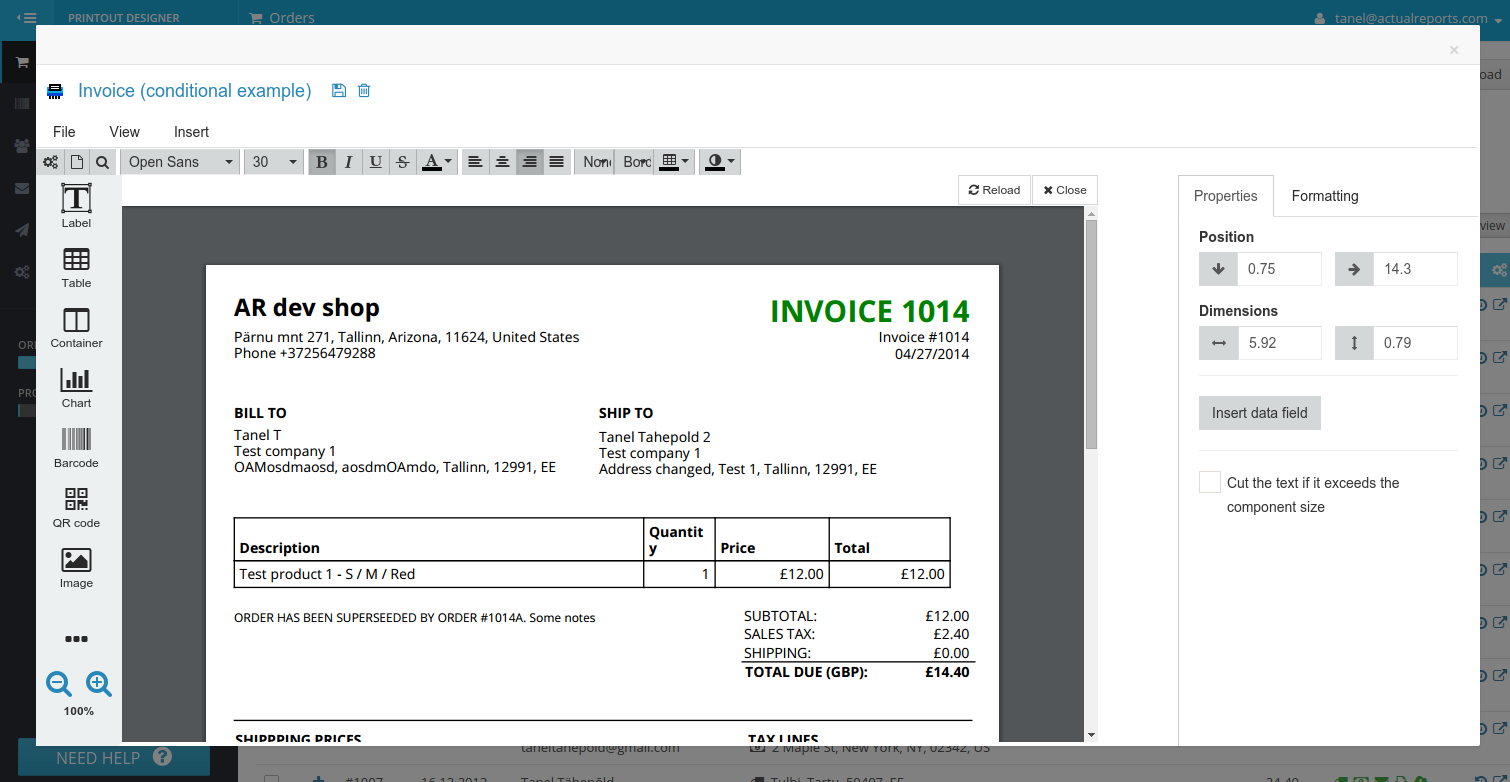
Now you can apply custom style to components depending on an attribute value. For example we can make the invoice number green if the attribute “financialStatus” has value “paid”. You can also add conditional formatting to table columns.
Expression language
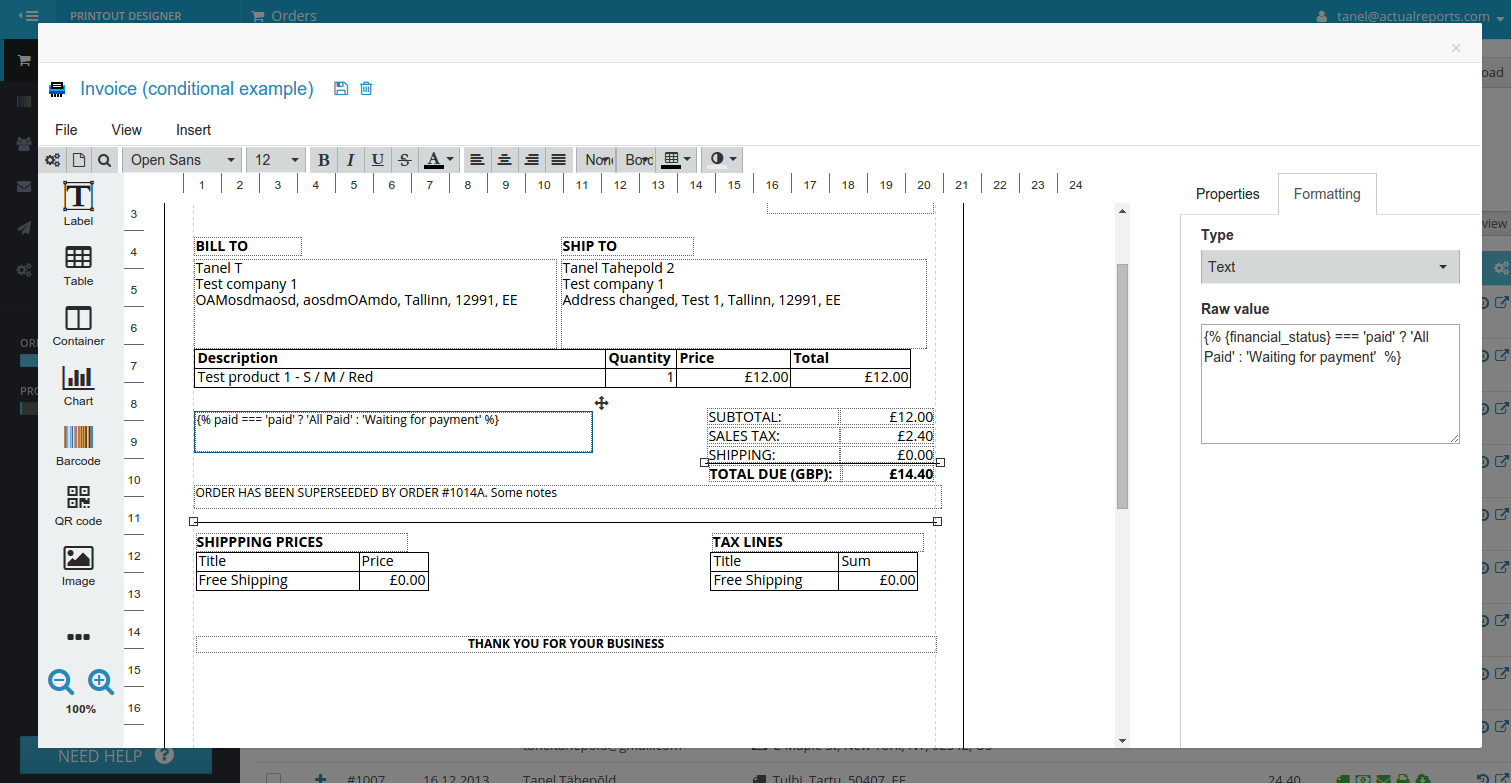
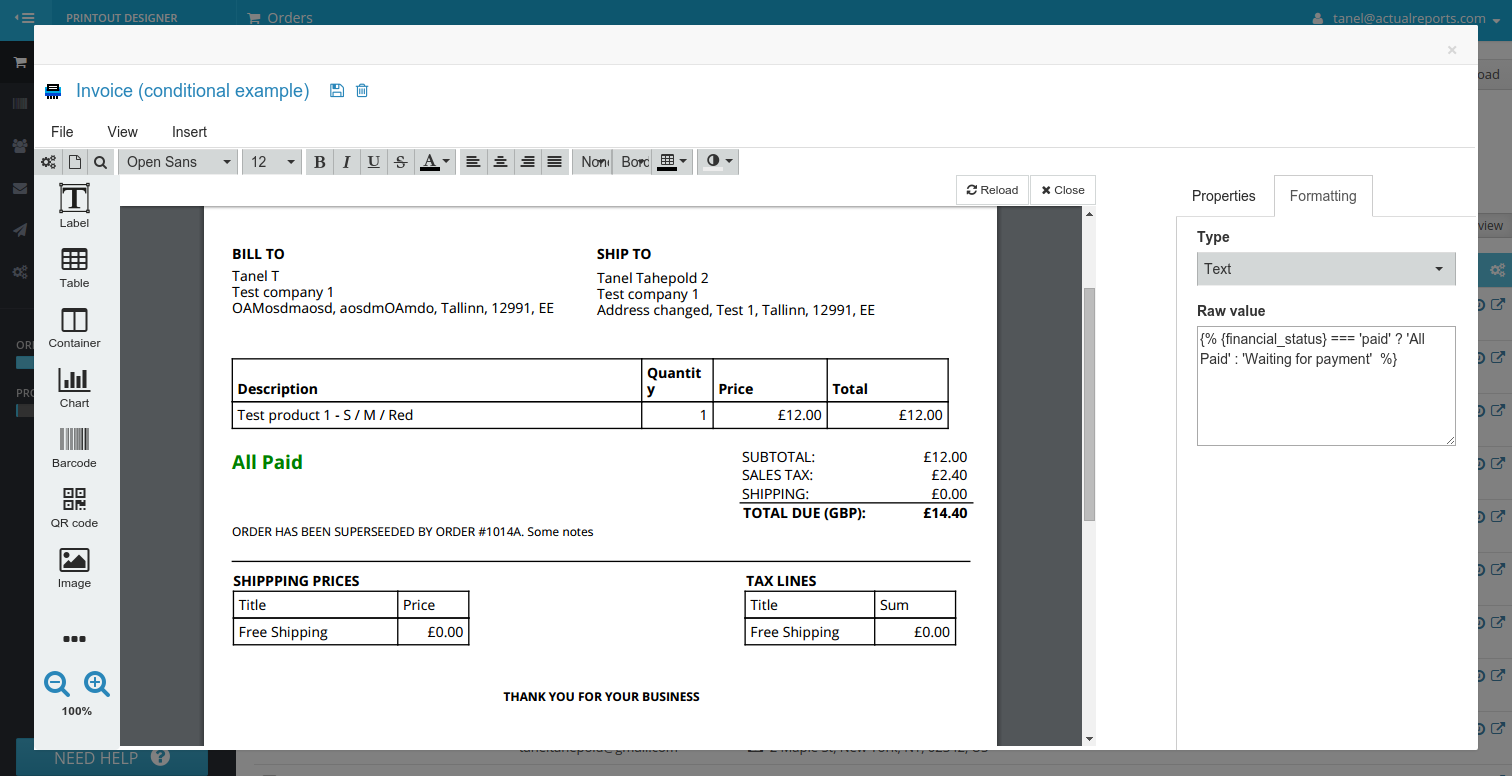
We have created a small Printout Designer specific programming language that allows to write mathematical and logical expression to manipulate the value displayed by component. For example we can display text “All paid” if the attribute “financialStatus” has value “paid” and “Waiting for payment” if the attribute value is something else.
{% {financial_status} === ‘paid’ ? ‘All paid’ : ‘Waiting for payment’ %}
To execute a mathematical expressions just write the formula between {% and %}, and it will be executed when you click preview or or generate output from Printout Designer orders view. You can also use data fields inside expressions.
{% 2 + {dataFieldName} + {dataFieldName2}*0.5 %}
Supported operators
1. Arithmetic Operators
+ (addition)
– (subtraction)
* (multiplication)
/ (division)
% (modulus)
** (pow)
2. Bitwise Operators
& (and)
| (or)
^ (xor)
3. Comparison Operators
== (equal)
=== (identical)
!= (not equal)
!== (not identical)
< (less than) > (greater than)
<= (less than or equal to) >= (greater than or equal to)
Helper functions
We also added couple of helper functions that have been requested multiple times
Uppercase
To display data field value in uppercase, use following expression.
{% uppercase({dataFieldName}) %}
Lowercase
To display data field value in lowercase, use following expression.
{% lowercase({dataFieldName}) %}
Sum
It is now possible to calculate sum of table column using following code
{% sum({line_items::amount}) %}
Average
It is now possible to calculate average of table column using following code
{% avg({line_items::amount}) %}
We hope that this new feature helps you to create better data driven and dynamic documents. if you have any ideas for new helper functions then please let us know.
Printout Designer enables you to create invoices, packing slips, labels and other printouts with a truly customized look, independent of the e-commerce platform you use. You can customize every aspect of your business document creation process without wasting countless hours. Read more about Printout Designer from printoutdesigner.com
Tanel is the technical mastermind behind Actual Reports and Printout Designer. When he’s not coding, he also takes an occasional dive into marketing and business development.