Use Footer component to keep the shipping label, “Thank you” note or contact details fixed under each page. Sometimes, if you have many line items in the order they start pushing all the other components below and messing up the document. The solution is to include a Footer component at the end of the template and add Text boxes inside it with the info you want to get across.
1. Add the Footer component
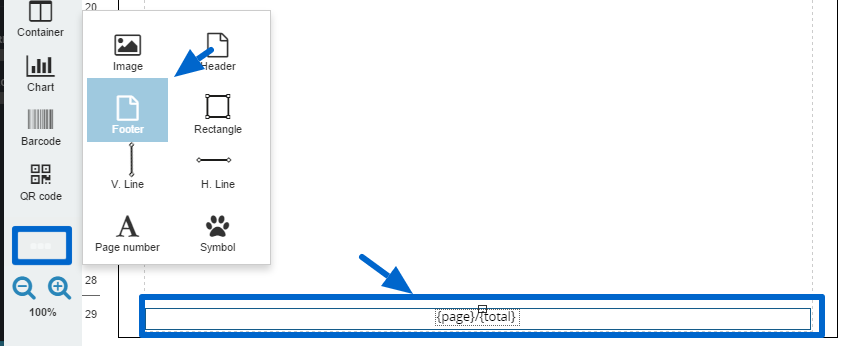
Add the Footer component by clicking opening extra components menu from 3 dots and selecting Footer.
2. Add components into the Footer
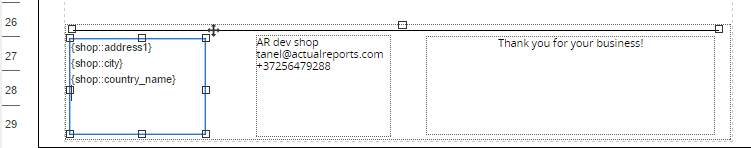
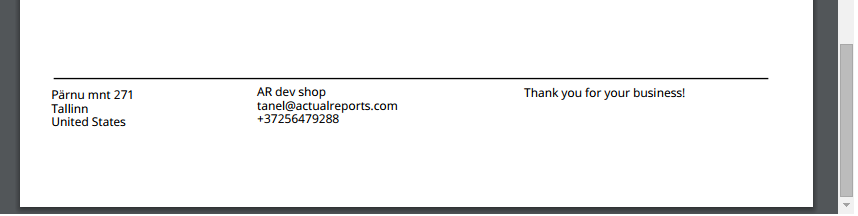
Resize the Footer and add the components (Text, Images etc) with data into it which you want to have at the bottom of the page. Everything you want to stay put with the footer needs to be included into it for example the horizontal line.
Printout Designer enables you to create invoices, packing slips, labels and other printouts with a truly customized look, independent of the e-commerce platform you use. You can customize every aspect of your business document creation process without wasting countless hours. Read more about Printout Designer from printoutdesigner.com
Tanel is the technical mastermind behind Actual Reports and Printout Designer. When he’s not coding, he also takes an occasional dive into marketing and business development.